

La pagina del prodotto è fondamentale in un e-commerce, perché influenza nettamente il processo decisionale del potenziale acquirente ed è dunque diretta responsabile del tasso di conversione del negozio online. In questo articolo, esploriamo gli elementi che rendono la pagina di presentazione dei prodotti un magnete per gli ordini.
L’elemento forse più importante di un sito e-commerce è la pagina web dove vengono presentati i prodotti. Infatti, così come la vetrina di un negozio, questa particolare pagina è diretta responsabile di una parte fondamentale del processo di decisione, che porta dalla conoscenza all’azione.
Dunque, essa può avere un impatto decisamente significativo sul tasso di conversione del sito web, ovvero sul rapporto tra acquirenti e visitatori. Più la pagina del prodotto è ottimizzata, più utenti si spingeranno fino all’acquisto, convertendo online. Con un naturale aumento del numero di ordini e del fatturato.
In questo articolo, vediamo quali sono gli elementi per ottimizzare la pagina del prodotto ed aumentare il tasso di conversione su un negozio online. Un’operazione necessaria in ottica di CRO (Conversion Rate Optimization), quella particolare tecnica del web marketing per gli e-commerce che mira all’ottimizzazione e alla massimizzazione delle conversioni.
Buona lettura!
La premessa: identificare le performance della pagina del prodotto
L’ottimizzazione delle pagine web è un processo in continuo divenire, che non ha mai una vera e propria fine. Tuttavia, prima di arrovellarsi sull’aumento delle performance della pagina del prodotto, è utile identificare se effettivamente le statistiche indicano un problema reale, o solo una piccola opportunità di ottimizzazione.
In sostanza, se ottimizzare la pagina del prodotto sia o meno una priorità.
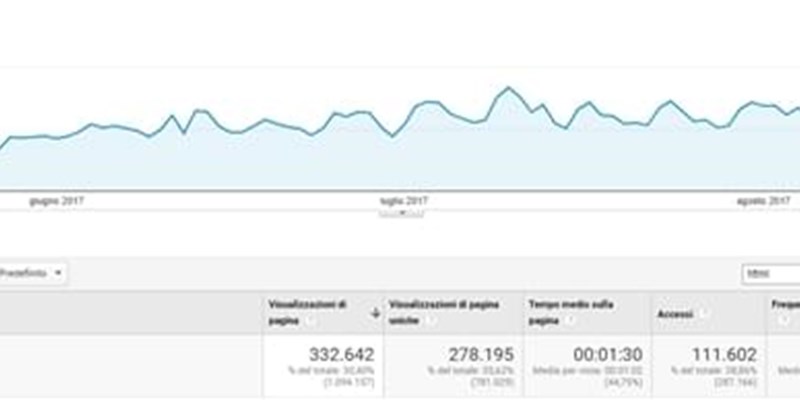
Per comprendere al meglio la necessità, uno strumento sempre utile è Google Analytics, il tool più utilizzato al mondo per la misura delle statistiche online. Immagino che stai già misurando il traffico del tuo sito web con Google Analytics, dunque tutto quello che devi fare è verificare il tasso di uscita dalle pagine prodotto.
Se un visitatore abbandona la visita dopo aver visualizzato un prodotto, infatti, significa che probabilmente non vi sono abbastanza informazioni o elementi per coinvolgerlo o convincerlo. L'azione naturale dopo la visualizzazione di una di queste pagine non dovrebbe infatti essere la chiusura del sito web, ma:
- La visita di un'altra pagina prodotto
- L’aggiunta al carrello o alla wish list
- La visita di pagine legate alla garanzia (“chi siamo”, spese di spedizione, politiche di vendita e simili)
Aumenta ad almeno 90 giorni il periodo di visualizzazione di Google Analytics e vai nella sezione “Comportamento -> Contenuti del sito -> Tutte le pagine”. Utilizza un filtro per segmentare solo le pagine di prodotto (per esempio, quelle che includono /prodotto nell’URL) e visualizza il dato aggregato del tasso di uscita, che il tool di Google chiama % uscita.

Ovviamente, le performance variano di settore in settore, ma in generale possiamo dire che:
- Un tasso di uscita sotto il 35% indica una buona ottimizzazione della pagina prodotto
- Un tasso di uscita tra il 50% e il 35% indica possibilità importanti di ottimizzazione
- Un tasso di uscita superiore al 50%... indica un disastro!
Se ritieni, puoi anche segmentare per categoria merceologica, sempre utilizzando il filtro di Google Analytics, per visualizzare le differenze tra le varie tipologie di prodotto. Potresti scoprire elementi molto interessanti, utili per ottimizzare la pagina del prodotto.
Che risultati hai ottenuto?
Ottimizzare la pagina del prodotto con le migliori tecniche
Una volta scoperte le performance delle pagine relative ai prodotti sull’e-commerce, osserviamo le principali pratiche di ottimizzazione che si possono esercitare sul negozio online.
Il template classico di presentazione del prodotto
Per esperienza diretta, mi è capitato di ottimizzare un e-commerce che presentava il prodotto con una visualizzazione atipica: una grossa immagine centrale, con informazioni, descrizioni e prezzo tutte in una tabella al di sotto della visualizzazione dei principali schermi (below the fold).
Ora, non dico che necessariamente la pagina del prodotto non possa assolutamente essere creativa e performante allo stesso tempo, ma in quel caso il solo riportare il prodotto alla visualizzazione standard ha aumentato di oltre il 40% le performance del negozio online. Un successone!

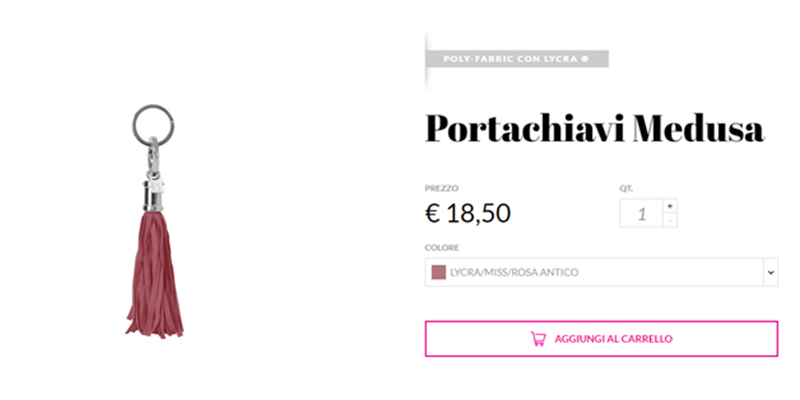
Esempio tratto da Save My Bag, e-commerce realizzato da Yourbiz
Il template classico di presentazione del prodotto prevede l’immagine in alta risoluzione in alto a sinistra, e le informazioni principali a destra, il tutto above the fold, ovvero visibile senza necessità di fare uno scroll con il mouse:
- il titolo,
- una brevissima descrizione
- il codice
- l’eventuale selezione di taglie, varianti e colori
- il prezzo
- il pulsante di aggiunta al carrello
Al di sotto di questi elementi, può essere presente una descrizione più ricca, eventuali brochure (o schede tecniche), caratteristiche tecniche, video e quant’altro possa rendere la pagina del prodotto ottimale per l’utente alla ricerca di informazioni.
Qualsiasi modifica che differisca da questo standard dovrebbe essere pensata con grande attenzione e testata con strumenti professionali di A/B Testing.
Tutte le informazioni necessarie
Ripetilo come un mantra: le giuste informazioni da inserire nella pagina del prodotto sono effettivamente tutte quelle che sono necessarie per soddisfare l’intenzione di ricerca degli utenti.
Questo può includere elementi come:
- Elenchi di punti di forza
- Caratteristiche tecniche
- Paragrafi testuali che stimolino la curiosità e l’acquisto
- Elenchi completi di varianti, taglie e colorazioni
- Elenchi di benefici derivanti dall’utilizzo del prodotto
In questo senso, una scacchiera può non essere semplicemente “in legno, 55x55”, ma anche “il gioco ideale per stimolare l’intelligenza dei bambini e unire la famiglia”, se questi sono i punti di forza che l’e-commerce ha individuato e per i quali si propone verso il proprio pubblico specifico. Non aver paura di essere troppo creativo!
Mostrare chiaramente la disponibilità
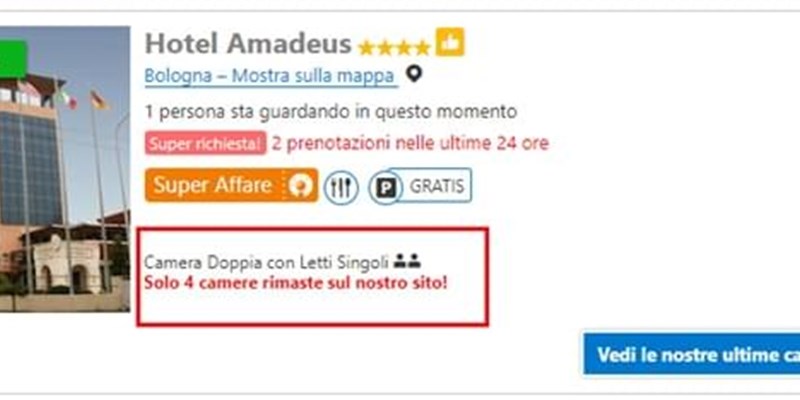
I prodotti che vendi sul negozio online devono mostrare chiaramente la loro disponibilità nella pagina dedicata, a prima occhiata. In aggiunta, è buona pratica chiarire quante referenze sono rimaste a magazzino.
Questo può anche contribuire ad un effetto di urgenza, che stimola l’acquisto rapido e veloce da parte del visitatore, che teme di vedersi sfuggita l’occasione.

Elementi multimediali: fotografie e video
La fotografia principale del prodotto dovrebbe essere in alta risoluzione, e dovrebbe fornire la possibilità di visualizzare dettagli e punti di vista differenti.
In aggiunta, possibilmente, dovrebbero essere mostrare fotografie ulteriori che mostrino aspetti differenti e secondari dell’articolo in vendita, mostrandolo da altre prospettive.

Esempio tratto da Dampi.it, e-commerce realizzato da Yourbiz
Valuta anche la possibilità di inserire video che mostrino il prodotto “in azione”: i contenuti multimediali sono molto apprezzati dagli utenti e possono contribuire al processo di acquisto in modo molto determinante.
Elementi di presentazione del prezzo
Il prezzo è uno degli elementi che contribuisce maggiormente al tasso di uscita dalla pagina prodotto.
Eppure, vi sono diverse tecniche di ottimizzazione che contribuiscono all’aumento del tasso di conversione, e che agiscono sulla presentazione del prezzo, aumentandone le performance. Esempi sono:
- Diminuire il prezzo per un breve periodo di tempo, confrontando le performance sulla pagina.
- Mostrare lo sconto che viene fornito sul prezzo di listino, in forma assoluta o percentuale, unito ad un copy accattivante (es: “risparmi 100 euro” oppure “sconto del 25%”).
- Mostrare il prezzo in modo creativo, soprattutto se si tratta di beni durevoli (per esempio, un divano che dura mediamente 10 anni, può essere presentato come “1.800€, dunque di fatto 15€ al mese per dieci anni”).
- Fornire sconti per l’acquisto di più quantità o confezioni.
Mostrare i prodotti correlati o suggeriti
La pagina del prodotto, a volte, viene abbandonata perché l’unica azione disponibile è quella di aggiunta al carrello, mentre l’utente ha necessità di visualizzare anche alternative all’articolo che sta visitando attualmente.
In questo senso, è buona pratica inserire uno specchietto con gli elementi suggeriti, che possono essere mostrati con diversi criteri:
- Prodotti della stessa categoria, con prezzo più basso
- Prodotti della stessa categoria, con prezzo più alto (tecnica di up-selling)
- Prodotti di categorie associate e correlate (tecnica di cross-selling)

Esempio tratto da Xtronica.it, e-commerce realizzato da Yourbiz
Anche in questo caso, un test può essere la scelta migliore per capire quale sia la strada più corretta da seguire. Per approfondire, puoi leggere il nostro articolo dettagliato sulle tecniche di up-selling e cross-selling per e-commerce.
Evidenziare le garanzie
I visitatori del sito web sono maggiormente portati a ordinare sul sito web, se vengono a conoscenza delle politiche di reso e di recesso. Mostrare questi elementi sulla pagina del prodotto può aumentare le probabilità di acquisto, e ridurre le ansie legate all’acquisto.
Elementi iconici (come un lucchetto) possono aiutare i sentimenti di sicurezza legati al testo.
Un altro aspetto fondamentale di garanzia è legato alle recensioni e commenti dei prodotti, soprattutto se appaiono come effettivamente lasciati da clienti reali. Si tratta di un elemento di riprova sociale “storico”, che può essere mostrato sulle pagine dei prodotti, per ottimizzarle e aumentarne le performance.
Ottimizzare il pulsante di chiamata all’azione
Quando il tuo potenziale cliente è sulla pagina prodotto, tutto quello che vuoi è che egli approdi al carrello, verso uno step successivo dell’acquisto.
In questo senso, è possibile testare le performance del pulsante di aggiunta al carrello, nella sua collocazione, nello stile, nei colori e nelle dimensioni, per cercare di ottimizzare le conversioni.
Anche il testo che viene inserito nel pulsante può fare la differenza: “Acquista ora” e “Aggiungi al carrello” possono avere effetti differenti, da verificare in base al tuo target di riferimento.
Conclusioni sull’ottimizzazione delle pagine prodotto
In questo articolo, abbiamo discusso di come le pagine prodotto siano determinanti per il tasso di conversione di un e-commerce, e delle modalità per valutarne le performance.
Una volta identificate le principali opportunità di ottimizzazione, abbiamo poi esplorato una checklist delle principali modifiche legate alla pagina del prodotto, come:
- La presentazione “standard” dei prodotti
- Le informazioni da inserire
- La chiarezza in merito alla disponibilità
- Gli elementi multimediali
- La presentazione del prezzo
- I prodotti correlati o suggeriti
- La garanzie di sicurezza
- Il pulsante di chiamata all’azione
Tutti questi elementi vanno costantemente testati e migliorati, per aumentare le performance delle pagine e portare sempre più utenti verso la conversione.
Sei pronto all’ottimizzazione continua?
A presto!
Forse potrebbe interessarti anche...
17 Giugno 2022
I consigli di Yourbiz per la corretta gestione di un sito e-commerce
30 Marzo 2022
5 tecniche per recuperare carrelli abbandonati con astuzia sull’e-commerce
13 Maggio 2021
Tasso di conversione e-commerce: cos'è e come calcolarlo

