

Vuoi realizzare un sito su misura per i dispositivi mobili? Scopri se chiedere alla tua agenzia il camaleontico responsive o il veterano mobile!
Entrambe sono tecniche di realizzazione di siti internet che hanno l’obiettivo di offrire, agli utenti in mobilità, un’esperienza di navigazione piacevole ed intuitiva. Ma quando conviene scegliere una o l’altra?
Attraverso l’analisi di 5 indicatori, ti aiuterò a capire se conviene optare per il più giovane responsive o privilegiare il "vecchio" mobile design.
1. Versatilità
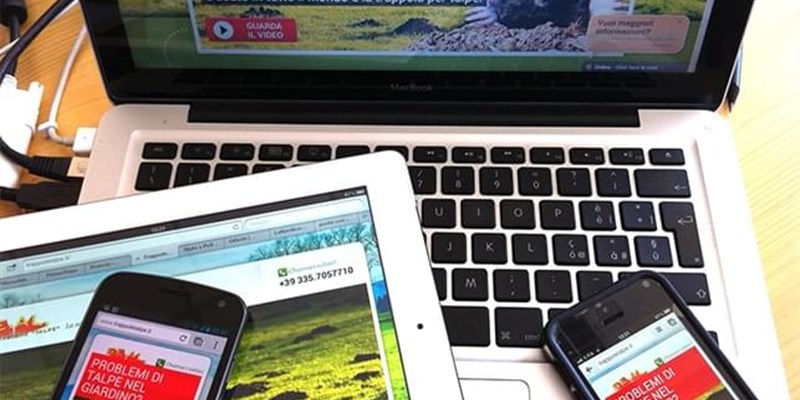
Il responsive è un sito che adatta, in modo automatico, i propri contenuti al dispositivo dal quale lo si naviga.
Un sito mobile invece, non si adatta. Un sito mobile è un sito internet che deve essere creato su misura per lo specifico dispositivo portatile sul quale lo si vuole visualizzare.
Se vuoi realizzare un sito per i dispositivi mobili, ad esempio per gli smartphone con schermo da 3 pollici, questo non sarà ottimizzato per i tablet da 10 pollici. Con il mobile design devi mettere in cantiere tanti siti internet quanti sono i devices utilizzati dal tuo pubblico.
È evidente che da questo primo confronto tra responsive e mobile design sembra vincere il giovane e versatile responsive, ma la partita è solo all’inizio.
2. Usabilità: layout e velocità
Cosa sappiamo sull’usabilità dei siti web responsive e siti web mobile? Sicuramente entrambi sono in grado di offrire un’esperienza di navigazione eccellente.
Dal punto di vista grafico si presentano con layout puliti e chiari, che spesso portano ad un aumento del tasso di ritorno (gli utenti soddisfatti tornano volentieri a visitare il sito) e dei tassi di conversione.
Entrambi sono veloci da navigare. Anche senza il wifi di casa l’utente può navigare velocemente all’interno dei siti responsive e mobile in quanto realizzati seguendo accorgimenti in termini di “pulizia del codice HTML” e in termini di immagini e video più leggeri da scaricare.
Ovviamente il mobile (costruito esclusivamente per uno specifico dispositivo) è avvantaggiato. Tuttavia, da qualche tempo, anche il responsive si difende bene.
Con piccoli accorgimenti lato codice HTML si può indicare al browser quale versione dei contenuti scaricare: testi, immagini e video di dimensioni più grandi nel caso ci si colleghi dal pc di casa e più leggeri nel caso si navighi con dispositivi portatili.
In questo caso, per evitare penalizzazioni (visto che sul responsive abbiamo un solo URL) si deve comunicare a Google e ai suoi Spider, che le diverse versioni esistenti non sono duplicati, ma sono versioni ottimizzate per smartphone, per desktop, per tablet ecc.
Chi vince questa sfida? Qui, responsive e mobile, se la giocano ad armi pari.

3. Tempi di gestione, aggiornamento e manutenzione
Nello scegliere se realizzare un sito web responsive o un sito web mobile non si può non tener conto dei tempi di gestione.
Nel primo caso, abbiamo un solo sito internet. Quindi, ogni intervento (sia esso una modifica o un aggiornamento di qualsiasi genere) verrà eseguito una sola volta.
Diverso è per i siti mobile. In questo secondo caso è importante sapere che non tutti gli elementi di un sito sono collegati ad un sistema di gestione centralizzato dei contenuti (CMS) e quindi, non tutti i contenuti possono essere modificati con una sola operazione.
Infatti, se le modifiche sono esterne al CMS (vedi ad esempio la struttura e l’alberatura del sito), dovrai programmare tanti interventi quanti sono i siti internet che hai creato.
Un allungamento dei tempi che vale anche per tutte quelle attività di supporto al sito internet, ad esempio di web marketing e posizionamento, che dovranno essere moltiplicate. E proprio di posizionamento voglio parlarti nel punto successivo.
4. Visibilità
Ti stai chiedendo se, dal punto di vista del posizionamento SEO sia meglio un sito web responsive o un sito web mobile? In questo caso, entrambe le tecniche sono considerate valide. Probabilmente con un lieve vantaggio a favore del primo. Vediamo insieme perché.
È vero: un sito mobile può essere ottimizzato con parole chiave specifiche pensate per chi naviga da mobile. Ma è anche vero che, essendo un sito internet totalmente indipendente da quello per desktop, il rischio è di imbattersi nella duplicazione dei contenuti. Una pratica ben poco apprezzata da Google e che potrebbe penalizzare il tuo posizionamento sui motori di ricerca.
Si può evitare di essere puniti? Si, utilizzando piccoli accorgimenti SEO.
Ad esempio, facendo uso dei tag Rel Alternate e Rel Canonical puoi aiutare Google a capire che non si tratta di duplicazione, bensì di un sito “ufficiale” in versione classica e di una serie di siti mobile con contenuti evidentemente simili.
Un problema inesistente nel caso di un sito web responsive. Con un URL unico, non c’è alcun rischio di contenuti duplicati (a meno che tu non abbia copiato i tuoi testi da altre fonti sul web) e le azioni di posizionamento (come ad esempio le azioni mirate alla link earning), vengono guidate verso un solo indirizzo web. Ciò significa concentrare i propri sforzi verso un unico obiettivo e, con molta probabilità, raggiungerlo prima.
Sarà per questo che Google, proprio pochi mesi fa, ha scritto sul suo blog che la tecnica responsive è il miglior modo di sviluppare un sito internet in termini di ottimizzazione?
5. Costi
Nel confronto tra responsive e mobile design, il primo ha inizialmente ha un costo superiore che spesso dissuade l’imprenditore dal realizzarlo. È anche vero però, che a lungo termine, il responsive si rivela sempre la scelta più conveniente.
Perché? Perché ogni giorno nascono nuovi dispositivi e chi ha optato per un sito mobile ottimizzato per gli smartphone di oggi, dovrà creare un sito internet ex novo ogni qualvolta cci sarà è una piccola rivoluzione del mercato digitale. Con un sito web responsive invece, bastano piccoli accorgimenti per avere un sito internet capace di adattarsi perfettamente ad ogni situazione.
Quindi tra siti responsive e siti mobile, qual'è meglio scegliere? Come avrai capito, io ho una certa preferenza per il responsive. Ma la mia, naturalmente, è solo un’opinione.
Hai una visione diversa o pensi che non abbia detto qualcosa di importante? Sarò felice di pubblicare i tuoi commenti su questo blog!
A presto,
Giorgio Nicoli
Forse potrebbe interessarti anche...
14 Ottobre 2022
Web marketing Bergamo: gli strumenti più efficienti di Yourbiz per aumentare il fatturato
03 Agosto 2022
Google Analytics 4: caratteristiche e novità
03 Agosto 2022
Google Analytics è illegale! Quali sono le alternative?
