

Pentoleprofessionali.it è un affermato e-commerce di pentole, padelle e attrezzature professionali per la cucina. Come tutti i siti di nuova generazione, anche pentoleprofessionali.it utilizza ampiamente JavaScript per garantire un’esperienza utente più interattiva, e al tempo stesso migliorare le performance delle pagine caricando in asincrono gli elementi non immediatamente necessari alla navigazione. Ma non è tutto oro quello che luccica: quando non è utilizzato correttamente, JavaScript può generare anche grandi problemi a livello SEO. Ecco come abbiamo fatto a evitarli.
Diciamolo: Google non adora JavaScript. Nonostante questo linguaggio di programmazione possa essere usato per migliorare le performance della pagina (e questo sì che piace a Google), resta sempre un codice che comporta tempi di richiesta e soprattutto di esecuzione che Googlebot non può sempre permettersi: gli spider di Big G hanno tempi limitati (crawl budget) per svolgere il loro lavoro, e non sempre questi tempi sono sufficienti a scaricare ed eseguire le risorse JavaScript. Come se non bastasse, Googlebot non ha la possibilità intrinseca di vedere i contenuti che JavaScript inietta nella pagina tramite alcune azioni dell’utente (click, tap, hover eccetera).
Insomma, quando si utilizza JavaScript c’è sempre la possibilità che Googlebot non riesca a vedere i contenuti modificati, rimossi o iniettati tramite questo linguaggio, per problemi di tempistiche o intrinseci alla tecnologia.
Meglio rinunciare a usare JavaScript?
Ovviamente no: basta sapere come ottimizzarlo. E usarlo con moderazione.
Ecco come abbiamo fatto con uno degli e-commerce che gestiamo: pentoleprofessionali.it.
Il diavolo fa le pentole ma non i coperchi
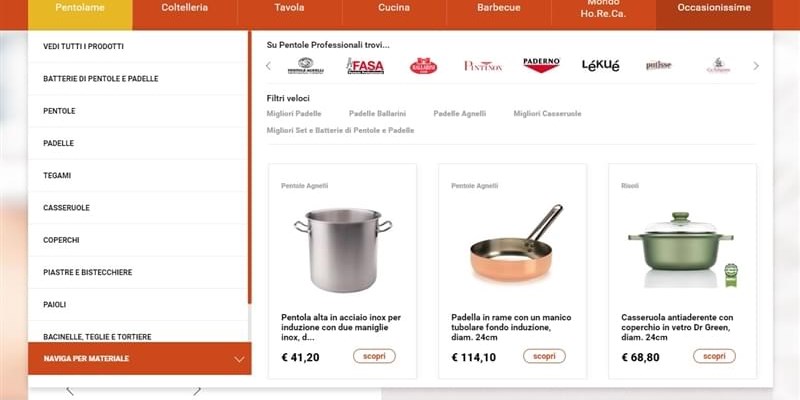
Iniziamo dalla homepage, anzi, da uno degli elementi più importanti della homepage: il menu.

Come si può vedere dallo screenshot, ogni voce di menu si apre a tendina al click dell’utente, mostrando:
- L’elenco delle sottocategorie e dei materiali
- Una sezione laterale con i marchi disponibili, i filtri veloci e i prodotti in evidenza
Si tratta di un menu molto ampio, pieno di link di importanza strategica e arricchito anche da immagini. Vista la presenza delle immagini, inserire l’intero menu nel codice sorgente avrebbe rallentato il caricamento della pagina, incidendo negativamente sulle performance. Non ne valeva la pena, anche perché il menu non è uno di quegli elementi che si devono vedere immediatamente al caricamento della pagina.
D’altro canto, iniettare tutto il menu con JavaScript al solo click dell’utente avrebbe impedito a Google di vedere i link (importantissimi) alle sottocategorie, impoverendo pesantemente il flusso della link juice interna.
SOLUZIONE: abbiamo differenziato il caricamento delle due aree principali del menu:
- L’elenco delle sottocategorie è presente nel codice sorgente così che Googlebot possa vedere i link strategici immediatamente e senza problemi
- La sezione laterale viene caricata con JavaScript soltanto al click dell’utente
Naturalmente anche l’elenco delle sottocategorie viene caricato al click dell’utente, ma l’HTML che lo rappresenta è già inserito nel sorgente.
In questo modo abbiamo trovato il compromesso ottimale tra performance della pagina e visibilità SEO della struttura di linking interna.
Su mobile, per garantire una migliore esperienza utente abbiamo deciso di visualizzare soltanto l’area dei menu delle categorie, anche in questo caso facendo in modo che i link delle categorie fossero comunque visibili nel codice sorgente.
Salvare altri link importanti: link building interna e pagine marchi
E i link ai marchi e ai filtri veloci presenti nell’area di menu caricata in JavaScript e non visibile su mobile?
Questi link sono relativamente meno importanti di quelli delle categorie, ma hanno comunque una valenza SEO che non poteva essere trascurata.
Abbiamo quindi deciso di valorizzarli tramite altre azioni:
- I link ai marchi sono stati inseriti in un’apposita pagina (www.pentoleprofessionali.it/it/marchi-trattati) accessibile dal footer del sito. I link presenti in footer hanno molto meno valore rispetto a quelli di menu, ma con questa soluzione, se non altro, Googlebot può raggiungere, crawlare e indicizzare le pagine. Ci accontentiamo? Non ancora: per i marchi particolarmente rilevanti al business del cliente, studieremo soluzioni di visibilità ancora più efficaci, come ad esempio inserire i link direttamente nel corpo della homepage.
- I link ai filtri veloci vengono valorizzati caso per caso a seconda dell’importanza SEO dello specifico filtro, tramite inserimento di link nelle descrizioni di categorie, negli articoli blog e in altri contenuti testuali presenti sul sito.
Caricamento a fuoco lento
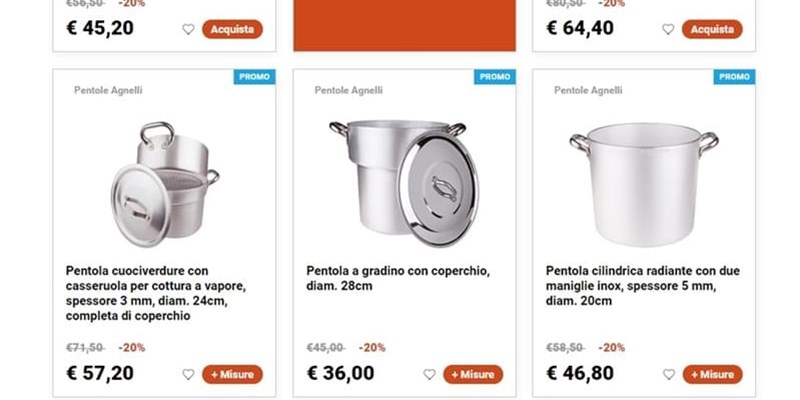
Entriamo più in profondità nel sito: pagina di categorie con relativo listing dei prodotti.
Ad esempio la categoria dedicata alle pentole: www.pentoleprofessionali.it/it/pentole
In questa categoria sono presenti decine e decine di prodotti che sarebbe impensabile inserire in toto nel codice sorgente: la pagina diventerebbe pesantissima. Una prima idea per gestire il listing potrebbe quindi essere quella di effettuare il caricamento in lazy loading dei blocchi di prodotti, a mano a mano che l’utente scrolla la pagina. Insomma un caricamento in JavaScript innescato dallo scroll dell’utente.
Tuttavia, in questo modo Googlebot potrebbe non vedere i prodotti caricati allo scroll, perdendosi centinaia di pagine importanti. Importanti, perché i prodotti hanno buone possibilità di posizionarsi per query specifiche legate a buoni tassi di conversione.
SOLUZIONE: abbiamo inserito un bottone “carica altro” al termine del primo blocco di prodotti.

All’interno del pulsante è presente il link a una seconda pagina del listing (www.pentoleprofessionali.it/it/pentole?p=2) che contiene il blocco di prodotti successivo. A sua volta, in questa pagina è presente il pulsante “carica altro” con link alla terza pagina, e così via. Tutti questi link si trovano nel codice sorgente e sono quindi facilmente accessibili a Googlebot.
JavaScript viene comunque utilizzato per fare in modo che, al click sul bottone, l’utente non venga inviato alla pagina successiva, ma veda comparire il blocco seguente dei prodotti nella pagina dove si trova (in questo modo la navigazione è molto più piacevole e veloce). Al tempo stesso, i link presenti nel sorgente permettono a Google di vedere tutte le pagine, e dunque tutti i prodotti.
UNA COSA IN PIÙ: per migliorare ulteriormente le performance delle pagine di listing, abbiamo deciso di caricare in asincrono tramite JavaScript la barra sinistra con i filtri. Un piccolo contributo all’interno di altre ottimizzazioni più ampie effettuate per velocizzare il sito.
Cosa bolle in pentola
Veniamo al cuore dell’e-commerce: le pagine prodotto.
Questa tipologia di pagina è chiaramente cruciale nel processo di acquisto e, dunque, abbiamo messo al primo posto la velocità e fluidità di navigazione: in altre parole le performance. A questo proposito, abbiamo pensato a cosa fosse possibile caricare in asincrono usando JavaScript e concluso che:
- Ovviamente non è possibile rimandare tutti gli elementi above the fold, a maggior ragione per il fatto che coincidono quasi in toto con la scheda del prodotto, l’H1, il prezzo, le immagini (che in questo caso devono apparire subito perché fondamentali per l’utente), il pulsante di acquisto;
- Non vale la pena rimandare la scheda tecnica, che in quanto contenuto prettamente testuale è molto leggera.
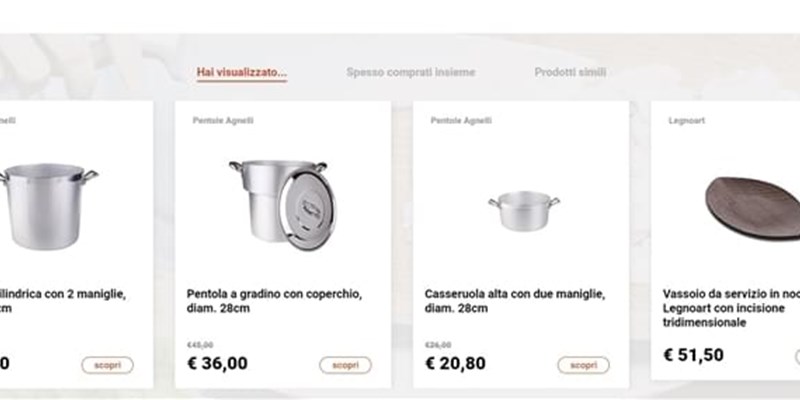
SOLUZIONE: la scelta ricade per esclusione sul banner con i prodotti visualizzati, i correlati e i consigliati. Non è fondamentale che la pagina carichi immediatamente questi prodotti: abbiamo quindi pensato di caricarli in asincrono per privilegiare le performance.

E tutti i link presenti in questi banner? Non sono importanti?
La risposta è che questi link potrebbero essere una risorsa in più per arricchire il flusso della link juice interna, aiutando (potenzialmente) il posizionamento dei prodotti linkati. Ma abbiamo valutato le performance delle pagine prodotto come più importanti.
I prodotti sono comunque facilmente raggiungibili da Google, grazie alle ottimizzazioni di cui abbiamo già parlato, e ovviamente grazie alla loro presenza in sitemap. Vista la particolare sensibilità di un e-commerce alle performance, abbiamo ritenuto questa soluzione il migliore compromesso possibile.
Altre ottimizzazioni JavaScript
Accanto alle valutazioni specifiche relative agli elementi da caricare o meno in asincrono, abbiamo effettuato una serie di ottimizzazioni del codice JavaScript allo scopo di alleggerirlo, velocizzarne il caricamento e l’esecuzione, nonché limitarlo solo laddove necessario.
Nel calderone abbiamo incluso:
- Ottimizzazione dell’ordine degli script: abbiamo inserito i link agli script JavaScript dopo tutto l’HTML (per la precisione, prima della chiusura del tag body). In questo modo Googlebot può parsare il documento HTML senza interruzioni (naturalmente ci sono alcune eccezioni relative a script come quello di Analytics e di Tag Manager che devono essere eseguiti subito)
- Abbiamo incluso gli script di Google Maps solo dove necessari (pagina Contatti)
- Abbiamo rimandato ad azioni dell’utente gli script non immediatamente necessari e non rilevanti a livello SEO (ad esempio abbiamo rimandato allo scroll dell’utente lo script dei recaptcha utilizzati nei form)
- Abbiamo inserito tutti gli script JavaScript in un unico bundle in modo da limitare le richieste al server; per rendere il bundle più facilmente scaricabile da Googlebot, lo abbiamo alleggerito e minifizzato.
Conclusione
Grazie agli interventi di ottimizzazione del codice JavaScript, uniti ad altri interventi di performance, siamo riusciti a garantire al sito pentoleprofessionali.it un ottimo compromesso tra performance e accessibilità da parte di Googlebot, calibrando le due cose anche in base alla tipologia di pagina.
A livello di performance siamo passati da uno score GTmetrix C-C (PageSpeed 76% - YSlow 77%) a uno score B-A (PageSpeed 89% - YSlow 96%) relativamente alla Homepage. Il dato è molto positivo anche sulle pagine di categoria, ad esempio per la categoria Pentole (www.pentoleprofessionali.it/it/pentole) registriamo un GTmetrix A-A (PageSPeed 95% - YSlow 95%).
La crescita del traffico avvenuta in concomitanza alle ottimizzazioni SEO è stata sorprendente e ci ha fatto capire che gli interventi effettuati sono andati nella direzione giusta, su un tema che a volte è sottovalutato o comunque poco conosciuto in ambito SEO.

Il grafico mostra il trend in crescita delle sessioni organiche da giugno 2018 (presa in carico del progetto da parte di Yourbiz) ad aprile 2020. Per riservatezza la scala con il dato assoluto relativo alle sessioni (asse delle ordinate) è stata oscurata.
Voglio ringraziare direttamente Fabio, Ivan e Christian del Reparto Programmazione Yourbiz per il supporto nella stesura di questo articolo e per l’implementazione effettiva delle ottimizzazioni di cui si è parlato!
Forse potrebbe interessarti anche...
14 Settembre 2022
Come impostare correttamente l’indicizzazione di un sito web
26 Gennaio 2022
Web Marketing e SEO in Francia
22 Marzo 2021
B2B SEO marketing: come acquisire clienti internazionali di qualità
